| ASNA Monarch® Framework 10.0 |
Image Controls
What is a DdsImage?
ASNA Mobile Support includes the DdsImage control which allows users to display image files (.jpg, .bmp, .png, and so on) saved on the IBM i directly within the mobile application. This allows designers to easily display products or more elaborate, static graphical elements while keeping all of the files securely on the IBM i.
If more than one image is contained in a DdsImage control, it will display a gallery that presents each image in the order it was uploaded.
Applicability: This control was created for Mobile RPG, but will also work normally with Wings. It can be used in Monarch, but Monarch apps cannot use it to access images on the IFS.

DdsImage Property Tasks
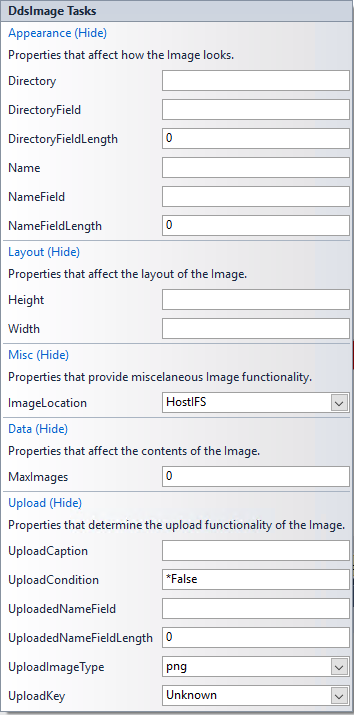
These are the DdsImage's property tasks:
|
Property |
Notes |
|
Appearance |
|
Directory
|
Full path to the file in the IFS. This is a constant value established at design time. The path includes all directories and file name. |
DirectoryField & DirectoryFieldLength
|
These properties define a character field whose runtime value is to be used as the full path to the IFS file. If these properties are set,
the Directory property is ignored.
|
Name
|
A name for the image control. This is a constant value established at design time. |
NameField & NameFieldLength
|
These properties define a character field whose runtime value is to be used as the name of the image. If these properties are set,
the Name property is ignored.
|
ViewType
|
This property defines how the images are displayed, DisplayAll, None, or SwipeShow.
|
|
Layout |
|
Height
&
|
These properties define a character field whose runtime value is to be used as the name of the image. If these properties are set,
the Name property is ignored.
|
|
Misc |
|
ImageLocation
|
Sets whether the Image file is stored locally, on the IFS, or online. |
|
Data |
|
MaxImages
|
Sets the maximum number of images that can be uploaded/displayed by a DdsImage control. |
|
upload |
|
UploadCaption
|
Sets text to be displayed in order to explain the upload process. |
UploadCondition
|
An indicator expression enabling the upload capability of the control. |
UploadedNameField &
UploadedNameFieldLength
|
These properties define a character field where the name of the uploaded file will be made available to the RPG program. |
UploadImageType
|
The filetype that all uploaded images will be stored as. This is useful for keeping file sizes under control. |
UploadKey
|
Sets the function key reported to the IBM i when the upload button is touched.
Can take any Function Key value. Defaults to UNKNOWN.
|
The Mechanics of a DdsImage
The ImageLocation property
controls the location of the image files, these are the
operations available for each one of the ImageLocation
values:
| ImageLocation | Wings/MR | Monarch | ||
| Download | Upload | Download | Upload | |
|
HostIFS
|
Yes
|
Yes
|
no
|
no
|
|
ThisWebSite
|
Yes
|
Yes
|
Yes
|
Yes
|
|
ExternalSource
|
Yes
|
no
|
Yes
|
no
|
The DdsImage makes it very easy to send an image stored in the IFS of the IBM i where the application is running to the mobile device, although it can also be used to present images from the web server or external sources. The control offers the below properties to point to the IFS file location and name:
|
Property |
Notes |
|
This property determines whether the image file is stored on the IFS, the web server, or an external location. |
|
|
The path to the Directory in the IFS or Web Server. This is a constant value established at design time. |
|
|
These properties define a character field whose runtime value is used as the path to the directory holding the image file. If these
properties are set, the |
|
|
The name of the image file. This is a constant value established at design time. |
|
|
These properties define a character field whose runtime value is used to get the name
of the image file. If these properties are set, the |
For example, an inventory processing application could rely on pictures stored in the IFS on the directory '/Items/Pictures', each item could have its
image stored in a .JPG file named as the Item's ID. If the developer wanted to show the user the item's image, he could add a DdsImage to the record format
and set the following properties like this:
|
Property |
Value |
|
'/Items/Pictures' |
|
|
Item_Image |
|
|
20 |
This would define a character field of length 20 called Item_Image. Before issuing the EXFMT to the record, the developer would move the file name to the Item_Image field, something like this:
*...1....+....2....+....3....+....4....+....5....+....6....+....7...+....
CL0N01Factor1+++++++Opcode(E)+Factor2+++++++Result++++++++Len++D+HiLoEq....
*
C ITEMID CAT(P) '.JPG':0 ITEM_IMAGE
C EXFMT MYREC
The name of the file may contain the wild characters '*' and '?'. If a wild carded name is provided, Mobile RPG will search the directory for all image files that satisfy the name pattern. If more than one file is found, then the DdsImage will render as a group of images. For instance, the picture below used the following values:
|
Property |
Value |
|
'/Vehicles/Pictures' |
|
|
ImgName |
|
|
32 |
*...1....+....2....+....3....+....4....+....5....+....6....+....7...+....
CL0N01Factor1+++++++Opcode&ExtExtended-factor2+++++++++++++++++++++++++++++
*
C EVAL ImgName = %trimr(VHID) + '-????.jpg'
C EXFMT MYREC
All JPG files whose names were formed by concatenating the vehicle Id (VHID field) with a dash and 4 characters would appear on the screen. If the vehicle id was 'ABC', files named ABC-0001.jpg, ABC-0002.jpg, ABC-WXYZ.jpg, or ABC-A1B2.jpg would be selected (if present in the 'Vehicles/Pictures' directory).

The Image control also includes upload functionality. which allows authorized users to upload pictures to the Mobile Page directly from their mobile device. This feature is dependent on the capabilities of the browser that the Mobile Page is accessed through, and may not function perfectly on older browsers. This option can be disabled at design time if the page is intended for more public use. Upload is controlled by the following properties:
|
Property |
Notes |
|
Sets the text on the upload button itself. |
|
|
An indicator expression enabling the upload capability of the control. |
|
|
Text to be shown explaining the upload process. |
|
|
The filetype that all uploaded images will be stored as. This is useful for keeping file sizes under control. |
|
|
These properties set limits on the dimensions of the uploaded images. They are useful in controlling file size and maintaining consistency. |
|
|
These properties define a character field where the name of the uploaded file will be made available to the RPG program. |
If uploading is enabled, a set of widgets on the screen allow users to select an image from the mobile device's gallery, or to take a picture if the device has an integrated camera. (The Add Picture link and Upload button in the image above.) A thumbnail of the image will appear to confirm the upload, and the Upload button will turn green: touching red cancel button that appears on the thumbnail will delete the image. These elements are shown below:

When the user is satisfied with the chosen image, the touch of a button will start the upload process.
The image file is given the name specified in the Name/NameField properties.
If the value given contains wildcards, Mobile RPG will generate a new name following
the pattern of the wildcard name with random numbers used in place of the wild cards.
The name used by Mobile RPG will be reported back in the field defined in the
UploadedNameField
property. The location of the new file will be the one specified in the
Directory/DirectoryField properties.
Images can be extremely large files and there are often a lot of them, both of which can considerably slow down your Mobile App if it is not optimized to handle them properly. Four properties (three listed above) are helpful in managing the amount of bandwidth and storage space that images can take up:
MaxImages– Sets the maximum number of images that can be sent to the browser when a user searches for images.UploadImageType– Sets image type for uploaded images. More efficient file types, like .png, can save a great deal of space.UploadMaxHeightandUploadMaxWidth– These let designers set limits on the dimensions of uploaded images. This prevents very large files from using excessive system resources on upload. Files that are already smaller than the maximum dimensions will be unaffected.
Drag and drop Uploading
Images may now be uploaded using the familiar drag-and-drop technique:
- The user selects a file they want to upload (from Windowes Explorer for example) then starts a Drag operation (by holding the left mouse button on a traditional PC).
- The user can then drag the file onto the uploads section, where the icon will change and a thumbnail version of the image will be shown.
- Finally, the user releases the mouse button press ("Dropping" the file), and the DdsImage receives the file (as if it was selected from a dialog box).
Swipe Galleries
As of version 8.0, DdsImage controls can display multiple images as either
a thumbnail gallery or a mobile-style swipe gallery, based on the new
ViewStyle property.
The behavior of the swipe gallery varies slightly based on the end-users' platform: On PC, large buttons that allow scrolling from image to image will appear to the left and/or right of the selected image (as long as there are more images before/after the selected one in the gallery). On a mobile platform, the buttons are absent and performing a swipe gesture scrolls through the images.
On both platform types, doubleclicking an image will show it in the fullest size allowed by the window, up to the full resolution of the original file. Users can continue scrolling through the full-sized images, until the translucent close button in the upper left corner is clicked or tapped.
